Docker le mémo
Guide d'utilisation basique de Docker
Installation
Installer le paquet officiel
1sudo apt-get install docker.io
Ajouter son user au groupe docker (pour éviter les sudo)
1sudo usermod -aG docker $USER
/!\ fermer/ouvrir la session
Lancer le service + au démarrage
1sudo systemctl start docker
2sudo systemctl enable docker
Gérer les images et les conteneurs
Définitions:
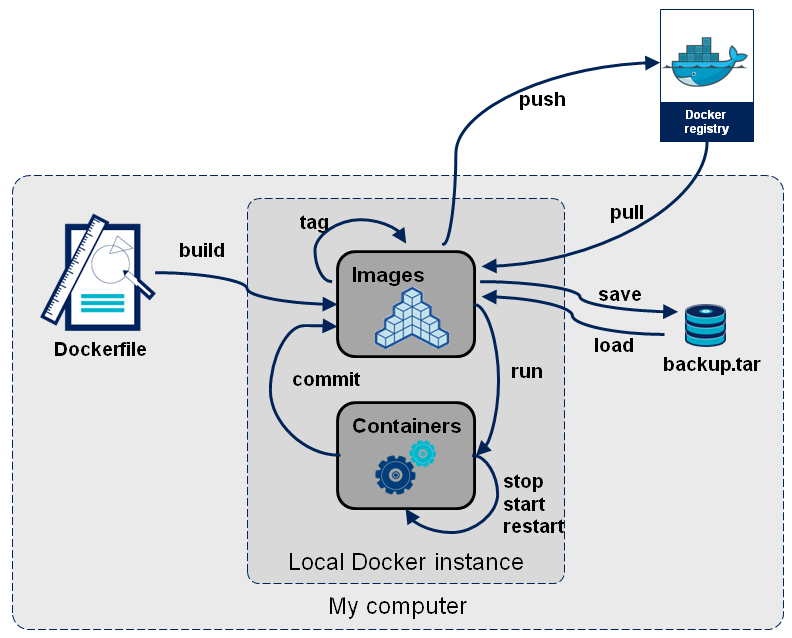
- Dockerfile: script décrivant les étapes pour construire une image (OS + provisionnement). Chaque instruction génère une image intermédiaire: un "layer"
- Image: "Dockefile compilé", peut-être une composition de plusieurs images (les layers)
- Conteneur: c'est une instance d'une image. On peut instancier plusieurs conteneurs à partir d'une image. On peut se connecter en SSH à un conteneur.
Lister les images installées localement
1docker images
Voir les conteneurs locaux actifs
1docker ps
Voir tous les conteneurs
1docker ps -a
Lister tous les IDs des conteneurs
1docker ps -aq
Arrêter tous les conteneurs actifs
1docker stop $(docker ps -aq)
Effacer tous les conteneurs
1docker rm $(docker ps -aq)
Effacer toutes les images
1docker rmi $(docker images -q)

Exemple pratique
On va lancer une mini app de chat en node.js + SQLite, le tout conteneurisé
récupérer le dépôt de test
1git clone https://github.com/aerogus/chat
2cd chat
construire l'image (compile, récupère les dépendances...) et la nommer "chat" avec le tag "1.0" "." signifie cherche un .Dockerfile dans le répertoire courant
1docker build --tag chat:1.0 .
Créer un conteneur à partir de l'image
1docker create --name chat chat:1.0
Lancer le conteneur, nommé "chat-container", à partir de l'image "chat", tag "1.0" le port 6667 du conteneur est mappé sur le port 80 de l'hôte
1docker run -p 80:6667 --name "chat-container" chat:1.0
Tester l'app avec un navigateur
1firefox http://localhost
Dans un contexte de production, on pourrait remplacer 80 par 1234, utiliser un nginx en reverse proxy pour qu'un virtualhost particulier soit mappé sur ce port, donc cette app.